mpvue是一个使用 Vue.js 开发小程序的前端框架,框架基于 Vue.js 核心。mpvue 修改了 Vue.js 的 runtime 和 compiler 实现。使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验
该框架搭建方法:
1、首先先安装全局vue-cli
纯新手提示:需要先安装node环境才能使用npm
npm install --global vue-cli
注意安装的vue-cli要支持vue init
就意味着要安装2版本的,3版本不支持安装mpvue
2、创建一个基于 my-mpvue 模板的新项目
vue init mpvue/mpvue-quickstart my-mpvue
3、跑install安装依赖
npm install
4、运行项目
npm run dev
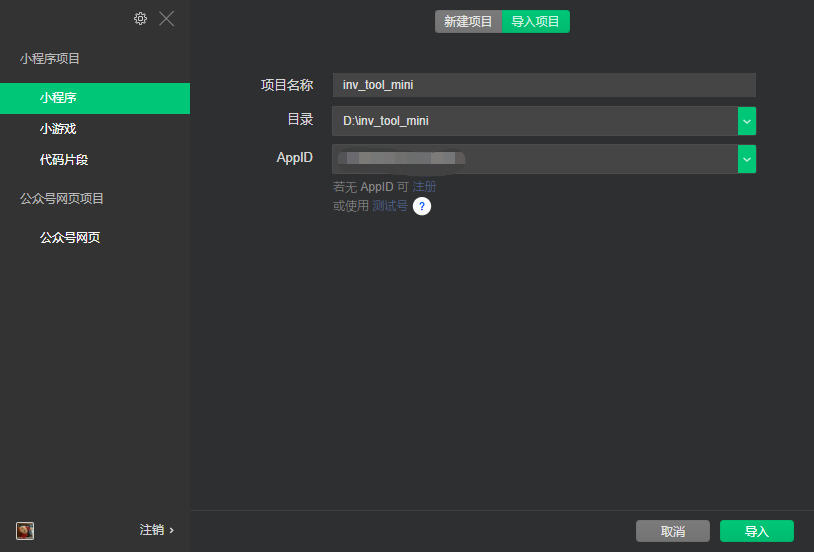
5、安装好mpvue项目后,打开微信开发者工具并导入项目(没安装的去官网下载)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择目录时只选择my-mpvue文件夹就可以
新版的开发者工具会自动带出AppID
如果带不出来,请升级微信开发者工具

6、注意
小程序有缓存
所以在修改项目配置文件的时候需要删除dist文件夹
再重新npm run dev运行项目
开发时增加删除页面则不用删除dist文件,dev运行项目就可以
同时小程序有讲不完的坑
可以去微信官方社区寻找答案
https://developers.weixin.qq.com/community/develop/mixflow